Make A Better Accordion In Elementor
All right guys in this Tutorial I’m gonna make the boring accordion in Elementor a lot sexier. So sit back relax hit that like and subscribe button and find out how.
Okay guys the first thing we’re going to do is add an accordion to our page. As you’ll know we can normally only add text here and an image. That image never sits where we want it it’s either on the right or on the left so you might be wondering how do we make this more stylish. Well the first thing we need to do is go back to our WordPress dashboard and go down on the left hand side to templates.

From there click save templates and add new in the top row. Now in the drop down menu on the right hand side, select section, and underneath that give it a name. Once that’s done click on create template once your page loads. You’re going to be given a choice of different templates that you can use. If there’s one you like you can choose it and edit it to your page. But what I’m going to do is select one at random.
I’m going to click on insert now you could just edit this one but it looks very similar to what you could already have in a boring accordion. So what I’m going to do is delete this and treat it as if it’s a normal blank webpage. I’m going to add a section to our page with two columns. In the First Column I’m going to drag in a video widget and in that video widget.
I’m going to paste in a video URL in the column on the right. I’m also going to drag in a button. And I’m going to drag in a heading widget. You can design this however you want on the page this could be a product page with a tutorial video on how to use your item with a description and a buy now button. On the right you could also add related posts to this product with the portfolio widget.

Now that we’ve got our template set how we want it to look. We’re going to click on the publish button in the bottom left hand side then we need to exit Elementor and go back to our WordPress templates page. From here on the right hand side we need to copy our template shortcode. Now I’m going to go back to our accordion that we’ve created earlier and remove all the text and the images. Now we’re going to have to paste in the shortcode into our accordion.
to do that we need to click on the dynamic button in the top right of our text box to use the dynamic feature. You will need Elementor Pro there is a link for that in the top of the description. Once you’ve clicked the dynamic button you’re going to be given a list and you’re looking for the word shortcode. Now all you need to do is paste in the short code for our template.
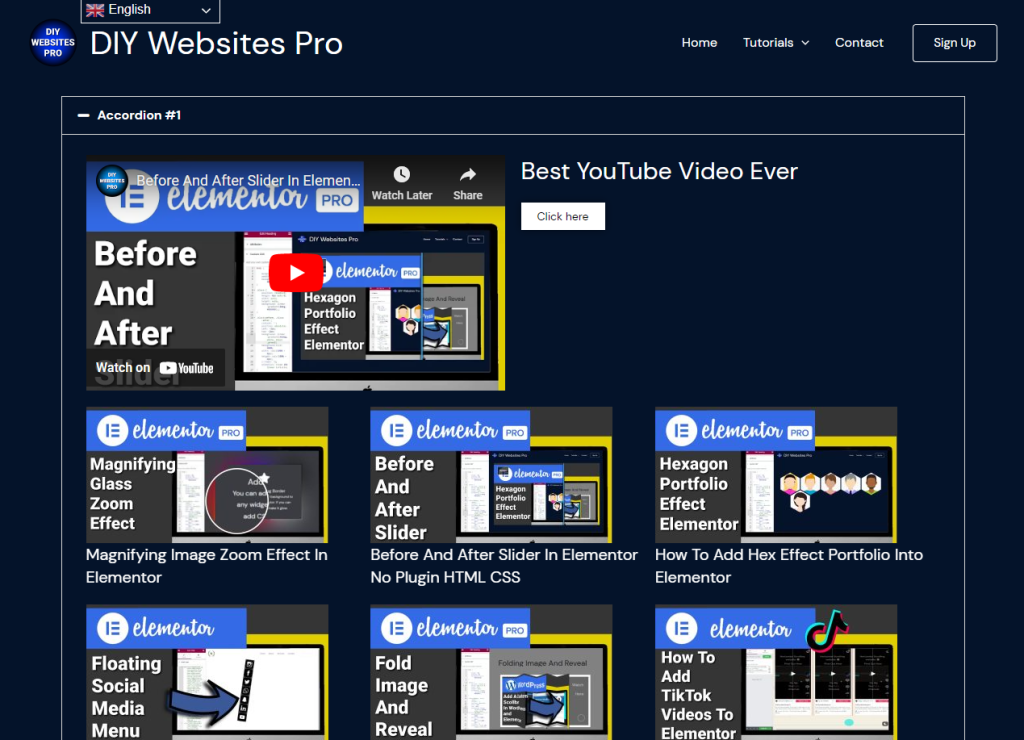
Once that shortcode has been added it will display on the screen. Don’t worry if you get this code show up on your accordion it’s not displayed in our final page. All that’s left to do is click on the save or the publish button in the bottom left hand side and preview your page. Once our preview page loads you’ll see our video with our portfolio. If we wanted to we could add a template to every page on the accordion to do that we’d need to repeat the same process.
Remember if you do want to use Dynamic features in Elementor you will need Elementor Pro. There is a link for that at the top of the description is an affiliate link. It doesn’t cost you any more to use but it does give me a very small percentage of Elementor’s profits if you choose to sign up. If you have found this video useful please do hit that like And subscribe button.
If you’ve got any questions come and hit me up in the comments box below. Thanks for watching and I’ll see you in the next Tutorial.

