How To Add A Colour Picker To Your Elementor Website Page No Plugins
Hi guys in this Tutorial I’m going to show you how you can add a Colour Picker to your Elementor website it’s extremely easy to do so don’t forget to hit that like And subscribe button and let’s get into the Tutorial
Okay guys to add a Colour Picker to your Elemental page the first thing you need to do is add a new section you do that by clicking on the plus key and we’re going to select one section then what we need to do is go into the elemental menu and look for the HTML widget you can scroll down the page like I am or you can type HTML into the search widgets box.
Once you’ve found it drag and drop it onto your page now you’re gonna have to head over to my website which you can find the link for in the description below and you’re going to need to copy this HTML code once you’ve copied it go back to your website and paste it into the HTML code box as you can see the Colour Picker has been added to our Elemental page.

What I’ll do first is show you how to edit it and then I’ll show you it in action so the first thing we can change is its width and as you can see in our HTML code on the left hand side it says 150 PX if we change this to 550 you’ll see that our Colour Picker increases in width.
If we decrease that number it will obvious obviously get smaller and the next line down of our code on the left hand side is our height and like changing the width all we need to do is increase the number here currently set at 50 here and if I change that to 150 you can see it becomes bigger.
The next line down is the Border radius and I wouldn’t bother changing this below that is our border itself and if we don’t want to border on our Colour Picker we can delete this line under that is our border colour and if we change that from white to Red we can see that the Box around our Colour Picker will change.
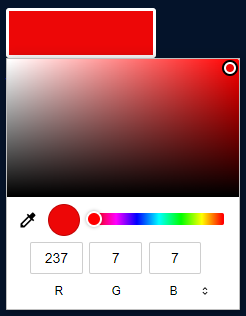
Now what I’m going to do is change it back to White and I’m going to show you our Colour Picker and all we have to do to use it is click on the Colour Picker itself and like you would expect we can choose which colour we want to select.
We can slide the gradient bar across at the bottom here and if we do we can see we can get a full range of colours once we’ve decided which colour we want to select we can see at the bottom we’ve got our RGB colours we can also use the dropper on the left hand side and this will Target a colour within a few pixels.
If you we don’t want to display our colours in RGB and we want to see hex reference we can click on the button again and it will give us our reference and if we click outside our Colour Picker you’ll see the colour that we selected displayed on our page.

Now if we want to change the size of this text all we need to do is go back over to the left hand side and we can select font size and like before all we need to do is increase this number and once we select a new colour we can see that our font has grown on our page and if we want to make this smaller then all we need to do is make the number lower underneath that we can change the style of our font and under that we can change its alignment.
If we want to change the colour of our text all we need to do is go up to where it says colour and change it from white to whichever colour you want so what I’m going to do now is preview our page and I’m going to show you it in action once our page loads.
All we need to do is select on our Colour Picker choose our colour and once we have we can click off of our Colour Picker palette and we can see that our colour is displayed made under the Colour Picker
If you have found this Tutorial useful so far please do hit that like And subscribe button you don’t need Elementor Pro to be able to use HTML widgets but if you do want to sign up to Elementor Pro there is a link in the description below is an affiliate link it doesn’t cost you any more to use but it does give me a very small percentage of Elementor’s profits if you choose to sign up that’s it for this Tutorial if you have any questions feel free to drop them in the comments box below.
Thanks for watching and I’ll see you in the next one

