How To Add A Glass Text Effect In Elementor
How To Add A Glass Text Effect In Elementor
Hi guys in this Tutorial I’m going to show you how to create glass effect text in Elementor. It only takes a few minutes to do because I’ve done all the hard work for you, so sit back, relax, hit that like And subscribe button, and let’s get into the Tutorial.
Adding a New Section in Elementor
Okay guys to get things going we’re going to add a new section to our page, and as you can tell I’m rocking the new Elemental colours. To add a new section to my page all I’m going to do is click on the plus button above the bottom section, then all I need to do is click on the plus button again in the middle of the new section, and choose a column, and I am only going to add one column, and in this column.
Configuring Section Layout
I’m going to go to the left hand side, and as you can see it says layout boxed. I’m going to change this to full width. I’m also going to go into column Gap, and select no Gap. I’m also going to go down, and stretch the section by clicking on the toggle, and I’m going to go into height, and select minimum height. I’m going to set the minimum height as 600, and that’s because I’m adding a background image. Depending on the image you’re using you may want to set a different minimum height. Now what I’m going to do is add our image for our background.
Adding a Background Image
I do that by clicking on the style Tab, and selecting the classic button, and in the image box just popped up I’m going to click on choose image. This will take you to your WordPress media library. I’m going to select my image, and click on the select button in the bottom right hand side. Now what I’m going to do is add a heading, and I do that by clicking on the plus button in the middle of our section, and drag it in a heading widget in the title box on the left hand side.

Adding and Aligning the Heading
I’m going to add our text, and I’m going to type in Ironman. Again you can type in anything you like. Once I’m done I’m going to click on the centre alignment button at the bottom of the left hand side. With our tech centre aligned we’re going to go into the style tab in the top left hand side of our Elemental page, and we’re going to click on typography, and I’m going to increase our font size.
Adjusting Typography Settings
I do that by clicking on the size bar, and dragging it up, and the key thing here is using as big a font as possible as it gives a better overall effect at the end. Now I’m going to select our font family, and I can do that by clicking on the drop down menu just above the size Tab, and in here I’m going to look for the fattest text I can find.
Selecting Font Style and Weight
As I’ve said before you can choose any font size, and type you like. Once you’ve found the font style you want to use all you need to do is highlight it, and select it. Whilst I’m in the typography tab I’m going to select the weight, and I’m going to choose bold. Now all that’s done we’re going to add a HTML widget to our page, and we can do that by selecting the Elementor widget menu button, and in the search bar we’re going to type in HTML.
Adding an HTML Widget
Once it’s been found drag it onto your page. Don’t worry where you drop it because you won’t see it on the final page. Now what you’re going to need to do is go over to my website, and you can find the link in the description below, and once you’re there copy this HTML code. Once you have copied it head back over to your website, and in the HTML widget that you dropped on the page earlier paste in the HTML code in HTML code box in the left hand side.
Applying the Glass Text HTML Code
Now the best bit about this HTML code is that all the settings there for you already, so you don’t actually have to change anything. Now what you’re going to need to do is go back over to my website, and scroll down to the bottom of the HTML code, and you’ll see the CSS ID, and it’s this glass text that needs to be copied, and once you have go back into your Elemental Page Builder, and in the CSS ID for your header you’re going to have the pasting glass hyphen text.

Encouraging Engagement
If you have found this Tutorial useful so far please do hit that like and subscribe button.
Enhancing the Glass Effect with Text Shadow
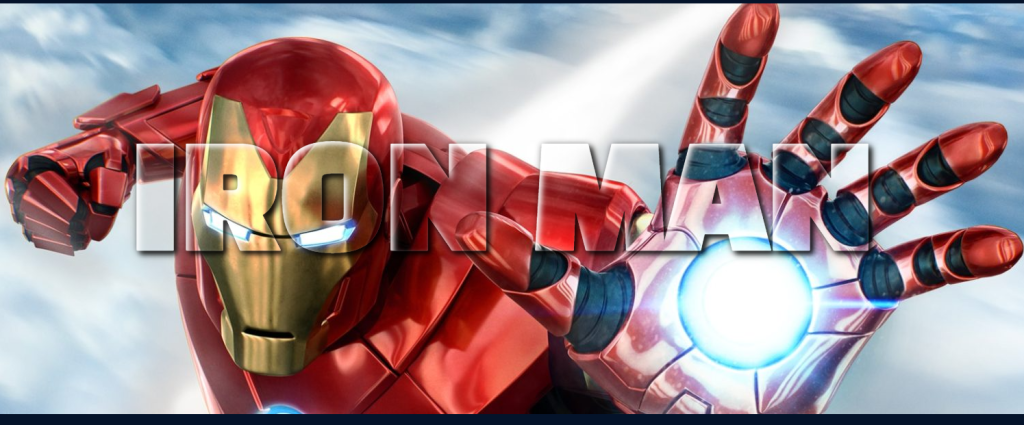
As you can see as soon as you’ve pasted or typed it in it takes effect. To make it stand out a little bit more I’m going to go back into the style Tab, and click on text Shadow. This will add a little bit more of a shadow at the lightest parts of our text which as you can see makes it look like it’s sitting on top of our image. All that’s left to do is preview our page, and I can do that by collapsing the menu.
Checking Responsiveness
We can check its responsiveness by clicking on the devices icons at the top of the page, and as you can see in mobile view it needs a bit of work, so what I’m going to do is open our menu Again by clicking on the tab on the left hand side, and I’m going to highlight our section, and I’m going to click on the edit section button, and what I’m now going to do is add our image again to our background, and this is only going to Target the style of the background on a mobile phone.
Optimizing Background For Mobile
Once selected we’re going to change our image size, and I’m going to select large. I’m also going to go down to repeat, and select no repeat. Now all that’s left to do is scroll down our page, and as you can see our text is still run for our header, so we’re going to highlight it, go into typography under style, and we’re going to make it smaller, and all you want to do here is make sure it fits within your section.
If you have found this Tutorial useful so far please do hit that like And subscribe button. If you’re considering signing up to Elementor Pro there is a link in the description below is an affiliate link. It doesn’t cost you any more to use, but it does give me a very small percentage of Elementor’s profits if you choose to sign up. Don’t forget to check out the rest of my playlists. If you have got any questions feel free to drop them in the comments box below. That’s it for this Tutorial guys.
Thanks for watching and I will see you in the next one

